Intégrer des contenus extérieur avec les iframe
Contenu en CC by sa par Chamse BRIKH, Abdu Bersanukaev, Mahé ROLLIN DMN #11Intégrer un iframe
Maintenant que vous êtes arrivé à cette étape, nous allons voir comment intégrer un iframe sur votre page yeswiki !
Visionner la vidéo ci-dessous :
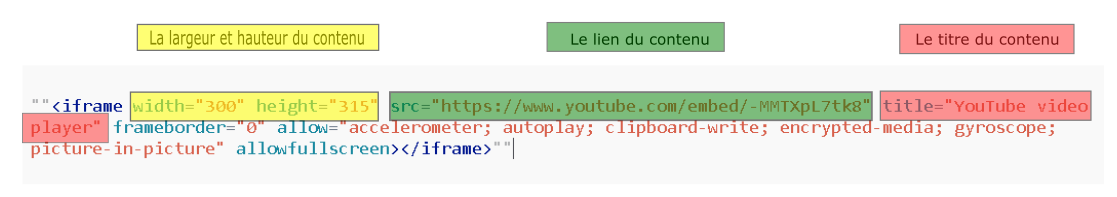
Explication du code de l'iframe :
Description d'un code iframe :

Frameborder permet à l'explorateur de tracer une bordure entre cadres quand la valeur est à 1. Si on définit à la valeur 0, la bordure est retiré.
Width and height signifie comme vu ci-dessus la largeur et la hauteur et elles peuvent être modifiées à l'écrit :
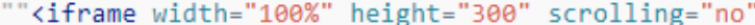
Il est également possible de modifier la largeur en pourcentage et donc il est plus simple d'obtenir la largeur maximum sans dépasser les bordures avec la largeur à 100% (La largeur s'adapte automatiquement à la taille maximum de la page ou des colonnes)

Les différentes utilisations de l'iframe :
L'iframe peut venir de différentes sources (sonores, vidéos, map...) sur n'importe quel site on peut retrouver ces codes déjà tout fait avec une fonction "partager" et "intégrer".
Intégrer une vidéo depuis les composants
Alternative à l'iframe :
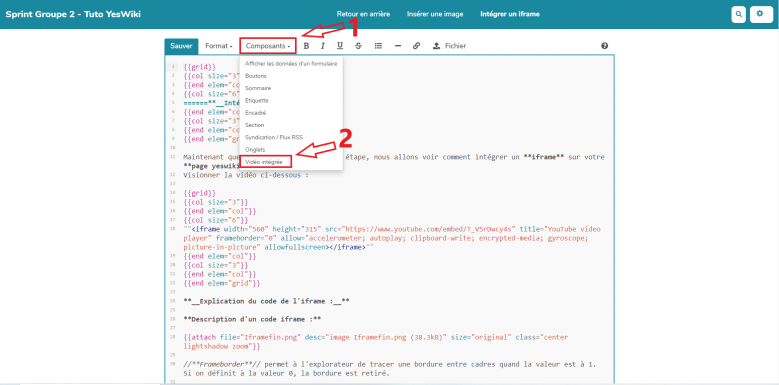
Il est aussi possible d'intégrer une vidéo en allant dans l'onglet Composants (Avoir son site Yeswiki à jour !).

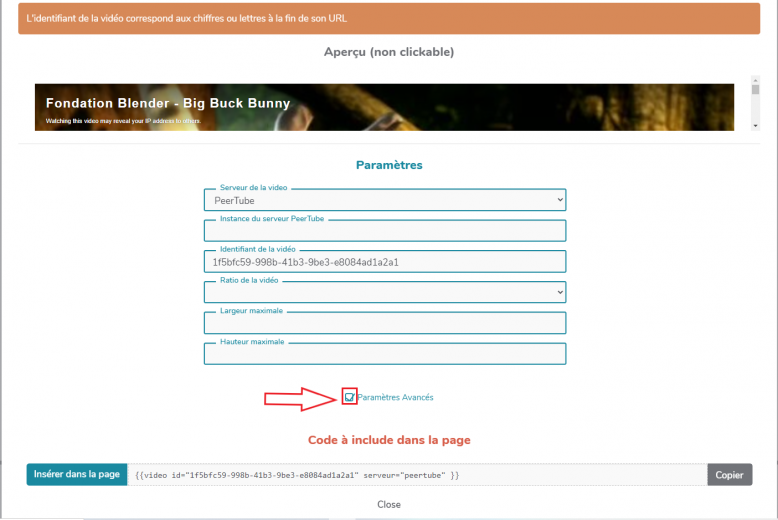
Une fois avoir cliqué sur Vidéo intégrée une fenêtre va s'ouvrir.

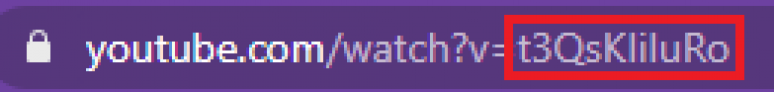
Vous pouvez trouver l'identifiant de la vidéo depuis l'URL.

Pour vous permettre de réagir, veuillez vous identifier
créée le 03.03.2021 à 11:41, mise à jour le 10.05.2021 à 20:28